Jenis radio penerima ada 2, yaitu: 1. jenis radio penerima langsung (straight) dan 2. Penerima tidak langsung (superheterodine),
Ditinjau dari proses radio penerima diklasifikasikan menjadi 2, yaitu: 1. penerima radio AM dan 2. Penerima radio FM.
PENERIMA RADIO LANGSUNG (STRAIGHT RADIO)
Penerima langsung menerima sinyal tanpa tanpa perubahan besar frekuensi sampai pada tingkat demodulator. Pada bagian penguat frekuensi tinggi terdapat penguat selektif, yang menguatkan sinyal RF dengan penguatan tertala, jadi menguatkan satu frekuensi saja dan menolak frekuensi diluar frekuensi yang ditala.

Kekurangan dari penerima ini bahwa penguatan frekuensi tinggi tergantung pada besarnya frekuensi kerja. Untuk menerima dari pemancar lain rangkaian resonator dari penguat frekuensi tinggi harus ditala lagi. Untuk dapat menerima banyak pemancar dibutuhkan rangkaian resonator yang banyak pula.
Kelemahan penerima semacam ini adalah mempunyai selektifitas sinyal yang berdekatan yang buruk, terutama untuk penelaan pada bidang frekuensi yang lebar , ini disebabkan oleh faktor Q dari rangkaian tala yang berubah seiring dengan perubahan frekuensi.
Mengingat banyaknya kelemahan dari sistim pertama dengan penerima langsung, dikembangkan sistem yang kedua dengan sistim penerima tidak langsung atau yang lebih populer dengan nama penerima superheterodyne.
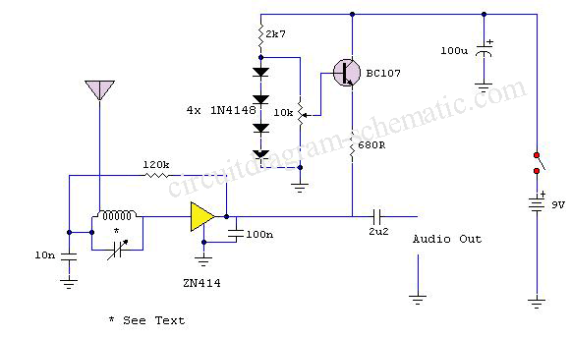
Contoh skema rangkaian radio langsung (straight radio) dengan menggunakan ZN414 dan 1 transistor penguat BC107.

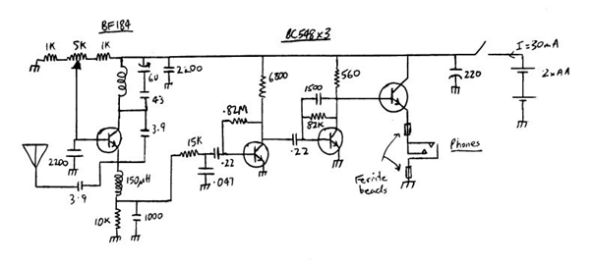
Contoh skema radio langsung (straight radio) dengan menggunakan penguat transistor sebagai berikut:

PENERIMA RADIO AM SUPERHETERODYNE
Penerima superheterodin dikembangkan untuk memperbaiki selektifitas dari sinyal radio dengan frekuensi yang berdekatan dengan cara menggiring semua frekuensi yang diterima ke satu frekuensi tertentu yang seragam yaitu frekuensi IF. Hal ini akan mempermudah pemrosesan selanjutnya karena rangkaian ditala pada frekuensi yang tetap sama dan tidak berubah meskipun dipilih atau dirubah pada stasiun pemancar yang berbeda beda.
Istilah Superheterodin digunakan karena pada penerima ini terdapat perubahan frekuensi penerimaan kedalam frekuensi antara (IF), sehingga terdapat beberapa besaran frekuensi dalam penerima ini. Perubahan frekuensi penerimaan kedalam frekuensi antara adalah jika ada dua buah sinyal sinusoidal dengan frekuensi yang berbeda dicampurkan sehingga kedua sinyal tersebut saling mengalikan atau menambahkan dan dilewatkan pada sebuah fungsi transfer tidak linier maka keluarannya akan mengandung komponen frekuensi jumlah dan selisih dari kedua frekuensi tersebut.

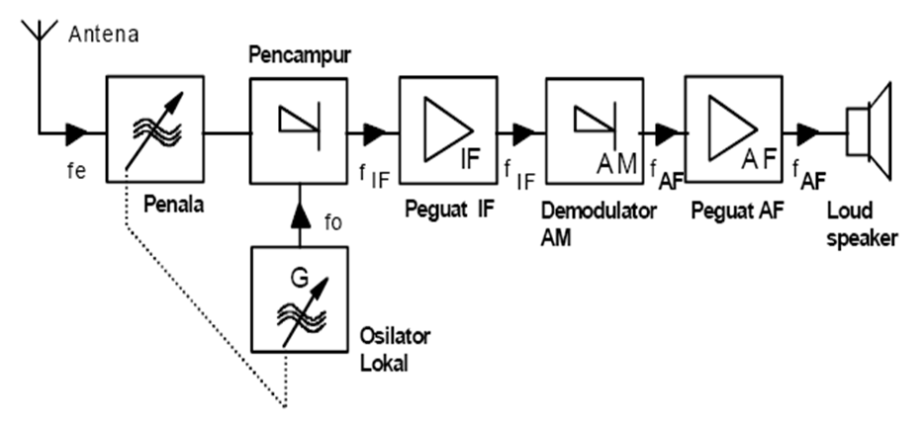
Blok Penala berfungsi memilh sinyal RF yang diinginkan. Blok osilator lokal
membangkitkan getaran, untuk MW kira-kira 900 kHz sampai 2000 kHz.
Blok Pencampur berfungsi mencampur sinyal yang diterima ( dari penala )
dengan sinyal dari osilator sehingga diperoleh sinyal dengan frekuensi
antara (IF). Frekuensi antara untuk semua sinyal penerimaan sama yaitu
455kHz – 470kHz. Sedang blok Penguat IF (inermediate frequency
/frekuensi antara) menguatkan sinyal dengan frekuensi antara (IF). Blok
Demodulator atau detektor memisahkan sinyal frekuensi rendah dari sinyal
frekuensi antara. Dan blok Penguat AF (audio frequency/frekuensi suara)
menguatkan sinyal frekuensi rendah/ audio dari demodulator sehingga
mampu menggerakkan loud speaker. Dan loud speaker mengubah sinyal
listrik menjadi sinyal suara.
Penerima superheterodin dikembangkan untuk memperbaiki selektifitas
dari sinyal radio dengan frekuensi yang berdekatan dengan cara
menggiring semua frekuensi yang diterima ke satu frekuensi tertentu yang
seragam yaitu frekuensi IF
Hal ini akan mempermudah pemrosesan selanjutnya karena rangkaian
ditala pada frekuensi yang tetap sama dan tidak berubah meskipun dipilih
atau dirubah pada stasiun pemancar yang berbeda beda.
Istilah Superheterodin digunakan karena pada penerima ini terdapat
perubahan frekuensi peneriamaan kedalam frekuensi antara, sehingga
terdapat beberapa besaran frekuensi dalam penerima ini. Perubahan
frekuensi penerimaan kedalam frekuensi antara adalah jika ada dua buah
sinyal sinusoidal dengan frekuensi yang berbeda dicampurkan sehingga
kedua sinyal tersebut saling mengalikan atau menambahkan dan
dilewatkan pada sebuah fungsi transfer tidak linier maka keluarannya akan
mengandung komponen frekuensi jumlah dan selisih dari kedua frekuensi
tersebut.
Pada penerima radio superheterodyne , frekuensi sinyal yang diterima
dubah kedalam frekuensi yang lebih rendah yang disebut frekuensi antara (
IF = Intermediate Frequency ).
Frekuensi ini sama untuk semua sinyal yang diterima baik dari band MW ,
LW maupun SW yaitu 455 kHz – 470 kHz
Penguatan utama dari sinyal yang diterima berada pada penguat frekuensi
antara , frekuensi antara besarnya konstan sehingga hanya diperlukan satu
penguat untuk frekuensi IF.
Besarnya frekuensi antara dihitung dengan persamaan berikut ini
fIF = fo – fe (5.1)
Dimana
fo = Frekuensi osilator
fe = Frekuensi penerimaan
fIF = Frekuensi antara
Contoh :
Berapa besar perubahan frekuensi osilator MW jika pemancar berfrekuensi
530 kHz – 1300 kHz seharusnya diterima ?
Jawab
fo1 = 530 kHz + 455 kHz = 985 kHz
fo2 = 1300 kHz + 455 kHz = 1755 kHz
Maka osilator bergetar dengan frekuensi antara 985 kHz hingga 1755 kHz.
Adapun materi Terkait
SLide Prinsip Kerja Radio FM
Materi Terkait Lainnya
Sumber :https://agussaefudin.wordpress.com








 ,
,


